
- #Onion skin animation krita how to#
- #Onion skin animation krita skin#
- #Onion skin animation krita free#
Here we have a timeline panel on the right side of the animation panel and we can set the length of the Timeline panel by dragging its box with the mouse.Įnable Auto frame mode so that frame will automatically add when we start our animation. Now I will show you a simple animation with the help of a brush tool so take the brush tool from the tool panel or press the B button of the keyboard.īefore start, our animation let us have a Timeline panel and for the Timeline panel again go to the Dockers option of the Settings menu and enable Timline option. You can move this panel anywhere on the working screen and place it at your desired place. By decreasing the blue line of the blue box of this dialog box, you can decrease the opacity of each frame. Here you can see there is the number that shows how many animation frames are there from 0 frames.
#Onion skin animation krita skin#
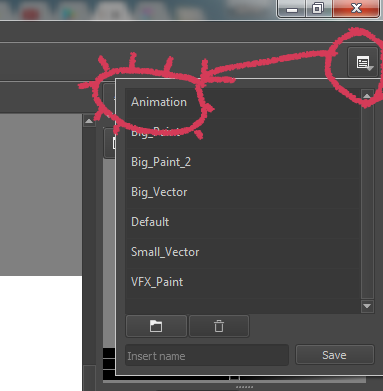
Once you click on this Onion skin icon, a dialog box of onion skin will one on the right side of the working screen. This is the Onion Skin icon and it will help you for seeing all frames of animation at the same time and works as a guide for you to create the next frame. There is more another button which you can learn one by one. You can also add a blank keyframe in the timeline during creating animation that means the blank keyframe will have no animation.įor duplicating any frame or group of frames you can click on this button after selecting your desired frame or just select that frame and drag it to your desired frame in the timeline by holding the Alt key of the keyboard. Opposite to previous frame you can also go to the next frame by click on this button or press the right-arrow key of the keyboard.

This button will take you to the previous frame or press the left arrow key of the keyboard.

Once you are done your animation you can click on this Play button to play your animation or by making again click on it you can stop played animation. The Start and End box will show you starting and ending frames of your animation. Now that I'm at the stage of implementing new functionality, I hope to bring more frequent updates of new developments during the rest of the summer.Here in this box you can give a value of frame rate or see frame rate. Also, files created with it will likely be incompatible with future versions. I must warn you, however, that while it is beginning to get into a semi-usable state, it's still very unstable and definitely not ready for any sort of production work.
#Onion skin animation krita how to#
I have high hopes that animating in Krita will be a very pleasant experience.įor the adventurous among you who are itching to try it out, and know how to compile Krita, the code is available in the krita-animation-pentikainen branch.
#Onion skin animation krita free#
free transform tool) made it very easy to tweak and adjust my roughs. I did a little test animation this weekend, and found the combination of proper onion skins and Krita's powerful toolset (esp. Currently the settings can be adjusted by manually tweaking Krita's configuration file. The user interface for changing these settings is still missing, but will be coming soon. It comes complete with independent opacities for multiple skinned frames and coloring future and past keyframes. In addition to better organized code, we now have fully functioning onion skin rendering. Fortunately, it is now mostly done, and I am getting to the point where progress is more visible. Until now, I have been mostly concentrating on refactoring the core structures toward their final form, which has taken much more time than I anticipated. The first new feature of the GSoC project on animation in Krita is has landed in git.


 0 kommentar(er)
0 kommentar(er)
